Web design tools are the most important investment a web designer does to get the best result. As the trends in web design are changing, devices are becoming more user friendly, giving options to choose. The process of designing a website is getting handy by year, thanks to the development of tools or software helping designers to bring out the best. A good-looking website with rightly optimized designs, work best for companies. The responsibility, therefore, falls on the shoulder of a web designer to get optimized the site.

Gone are the days, when web designers need to struggle writing extended code which hours and hours.
Times have changed. Web designers can make the best use of these tools that takes away their stress. Professional web Design Company use the top trending website design tools while working on the project.
What makes these web design tools significant investment are its features they come along. Some of these have a visual interface like website builder, allows you to drag and drop links. Like this, many other features are making these tools worth investing. If you are building the site for the first time or from scratch, choosing among below mentioned web design tools will certainly work.
Top 8 Web Design Tools
1. InVision Studio

This is one of the best web design tools in the current time has some of the incredible features and applications. Many web designers are already hailing this tool for its complete package. With its excellent set of features, web designers can create a beautiful website that would speak volume. One of the impressive features is the InVision Studio allowing web developers to create a web transition that is both complex and creative.
This transition further allows the designer to work on a high level of animation, making the site look appealing. Once the designer decides the UI you want at the start and finish of the design, the tool helps in working out for the rest. The tool has features allowing gestures and interactions like clicking, swiping and hovering.
2. Photoshop

Although, not new, but is still ruling when it comes to the list of web design. If you belong to the creative web designer crowd, then Photoshop is the right tool to use. The tool had multiple colour grading options for printing and patterns. The best thing about this tool is it allows the designer to create authentic websites that speak volume.
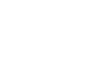
3. Adobe Dreamweaver CC
 This long-established software is one of the best web design tools allowing designers to code the website design. The tool works with a mix of visual editing and HTML editing. One of the cool features of Dreamweaver is that it allows the designer to produce a responsive design. Having a responsive design is today’s smartphone era is a sign of long-term ROI. You can optimize the design as per the requirement. Adobe Dreamweaver CC supports the Chromium Embedded Framework (CEF) to work with HTML5 elements and CSS grids.
This long-established software is one of the best web design tools allowing designers to code the website design. The tool works with a mix of visual editing and HTML editing. One of the cool features of Dreamweaver is that it allows the designer to produce a responsive design. Having a responsive design is today’s smartphone era is a sign of long-term ROI. You can optimize the design as per the requirement. Adobe Dreamweaver CC supports the Chromium Embedded Framework (CEF) to work with HTML5 elements and CSS grids.
4. ProofHub

It is often noticed that web designers overlook in the web design process is the proofing. One the rough patch of web design is ready; it is vital to have proper proofing to avoid any issues later. This is when ProofHub comes to the role. This tool is designed to manage all tasks related to your design work. However, it is not a web design but helps in making the editing process handy.
5. Sketch
 Yet another popular web designer tool used for Vector UI designs. What makes Sketch the best web design tool is its features like Interfaces and Prototypes in hi-fidelity, which are essential for eCommerce and businesses online. Another exciting part of this tool is the Symbols, which allows the designer to design UI assets and element.
Yet another popular web designer tool used for Vector UI designs. What makes Sketch the best web design tool is its features like Interfaces and Prototypes in hi-fidelity, which are essential for eCommerce and businesses online. Another exciting part of this tool is the Symbols, which allows the designer to design UI assets and element.
Sketch also allows the designer to export the design into a clickable prototype, making the work more manageable while working with vector drawings and graphics.
6. Weebly

One of the best web design tools, Weebly is an online CMS, which required no coding experience. If you are new into this and having no coding experience, then using Weebly is the best you can go for creating a sleek designed website. However, themes available in Weebly are quite limited, but designs are clean, giving a professional look. The best part of Weebly themes is they are responsive.
Start with the free tier having primary use, then go for the paid version to get additional features.
7. Bluefish

One of the smallest web design tools, Bluefish, is for small websites. The installer package itself is about 53MB and does not take much time to install and start using. The quick design tool is best for websites having text-only interface helping to make cleaner codes, and it features, including syntax highlighting toolbar and menu. An exciting thing about Bluefish is it not just focuses on HTML, but also JavaScript, Java, PHP and CSS.
8. Atom Text Editor
 An open-source editor, Atom Text Editor, is best for designing, developing and editing code. This web designer tool is relatively easy to use, and the designer does not need to have any kind of coding knowledge. It comes with an integrated packet manager, which means you can add additional features directly from GitHub, who developed Atom.
An open-source editor, Atom Text Editor, is best for designing, developing and editing code. This web designer tool is relatively easy to use, and the designer does not need to have any kind of coding knowledge. It comes with an integrated packet manager, which means you can add additional features directly from GitHub, who developed Atom.
Atom is free to download and use. There is an extensive range of libraries, which can be very useful. Moreover, the Atom’s user interface can be tweaked and customized directly by installing third party theme.
Conclusion
Like these, there are many more web design tools carrying distinctive feature, which are easy to use. These are user friendly and gives a unique face to your website. The best you can do is hire a professional web design company that can make your website look great in all sense.
 seolounge
seolounge