If you choose between Angular vs React vs Vue performance, you will need to first understand all three frameworks. Until a few years back, developers had limited options of frameworks to develop websites. However, since the market has flourished rapidly, new JavaScript frameworks are introduced. We are in 2020, and web developers cannot imagine their job without HTML, CSS and JavaScript.
However, developers are still confused about which framework is the best to go with. Angular vs React vs Vue performance will matter the most because whichever framework you are using will affect your website or app.
Before you get into the development process, you need to understand React vs. Angular vs Vue, which should you, choose so that the process becomes happening. JavaScript frameworks are currently developing at a faster pace, which means, developers have updated version of Angular, React and Vue.
Software and web developers usually have queries before using any of the frameworks:
- React vs. Angular vs Vue, which should one to choose for the web app developed project
- Which JavaScript framework or library offers the best performance?
- Angular vs. React vs Vue a 2021 comparison to use the right one
- Which framework is suitable for small or large size applications?
Table of Content :
- Brief History of Angular
- Brief History of React
- Brief History of Vue
- Angular vs React vs Vue- Performance
- Pros and Cons of Angular
- Pros and Cons of React
- Pros and Cons of Vue
- Angular vs React vs Vue- Top Users
- Angular vs React vs Vue- Community Support
- Angular vs React vs Vue- Framework Size
Brief History Angular vs. React vs. Vue a 2021
Before we get into the Angular vs. React vs. Vue a 2021 comparison, let us have a brief history about the three.
Brief History of Angular

Developed by Google in 2010, Angular is a Typescript-based JavaScript framework. In 2016, Google introduced Angular 2, but the Angular JS still is updated. In 2020, there was Angular 10, released in June 2020. Angular is a framework-designed application for creating efficient and sophisticated single-page apps. The framework is also called as the Angular JS. It was built with the Model-View-Controller carrying some powerful features allowing developers to develop rich and single-page applications.
The latest Angular version 10 released in 2020 comprises of many new features including:
- New Date Range Picker
To use this new feature of date range picker, you can use mat-date-range-input and mat-date-range-picker components.
- Optional Stricter Settings
The new version comes with strict project setup when you create a new workspace. This new feature will help improving maintainability, helps in catching up with bugs and allow CLI for advance optimization on your app.
- Update in the Ecosystem
There are few updates on the dependencies of Angular to synchronize with JavaScript ecosystem. In the new version, the user will get to see new tsconfig.base.json, which supports in building tooling resolve type.
Brief History of React

React was released in 2013 by Facebook and is largely used by developers to develop high traffic websites. React was developed when Facebook ads started gaining more traffic and faced problems in coding and maintenance. The latest version of React 16.8.6 was released in May 2019. The new version was released to resolve the issue of high-traffic. Many top companies including WhatsApp, Instagram, PayPal and others are using React.
New features in React 16.8:
The new feature of React 16.8 framework provides an implementation of hooks for React’s DOM, DOM server, test renderer and shallow render. This new version allows developers to build their own hooks to share reusable stately logic. In the new version, there are no plans to remove classes from React, which results to trying of hooks in new components.
Brief History of Vue

Ex-Google employee Evan You developed Vue.js, in the year 2014. Although the framework, does not have big bran attached, developers still prefer using this for the website development. The latest version released in February 2019, Vue 2.6 comes with new features.
New Features in the Latest version of Vue-
- Composition API
One of the essential changes done in the new version of Vue is the new API allowing for a function-based way of writing your component. The new API allows you to encapsulate logic into composition functions and reusing it across components. This new change will bring flexibility and leads in better-structured code.
- Virtual DOM Rewrite for powerful performance and improved Typescript
- Global mounting
- Conditional suspending of component rendering
Angular vs React vs Vue – Performance
When it comes to the Angular vs, React vs Vue 2021 comparison, it is important to compare the performance of the three.
Angular:
This framework of JavaScript uses real DOM, and is extremely difficult to handle in case you lose the flow. To get issues sorted, you will need to go deeper into the codes. With the inclusion of real DOM, there is a huge performance effect for Angular user and its ability to make dynamic software application.
React:
This JavaScript uses virtual DOM and is not browser-specific. It is provided in React package free and offers a good performance of real DOM.
Vue:
Vue uses virtual DOM as adopted concept of React ensuring faster and bug-free performance.
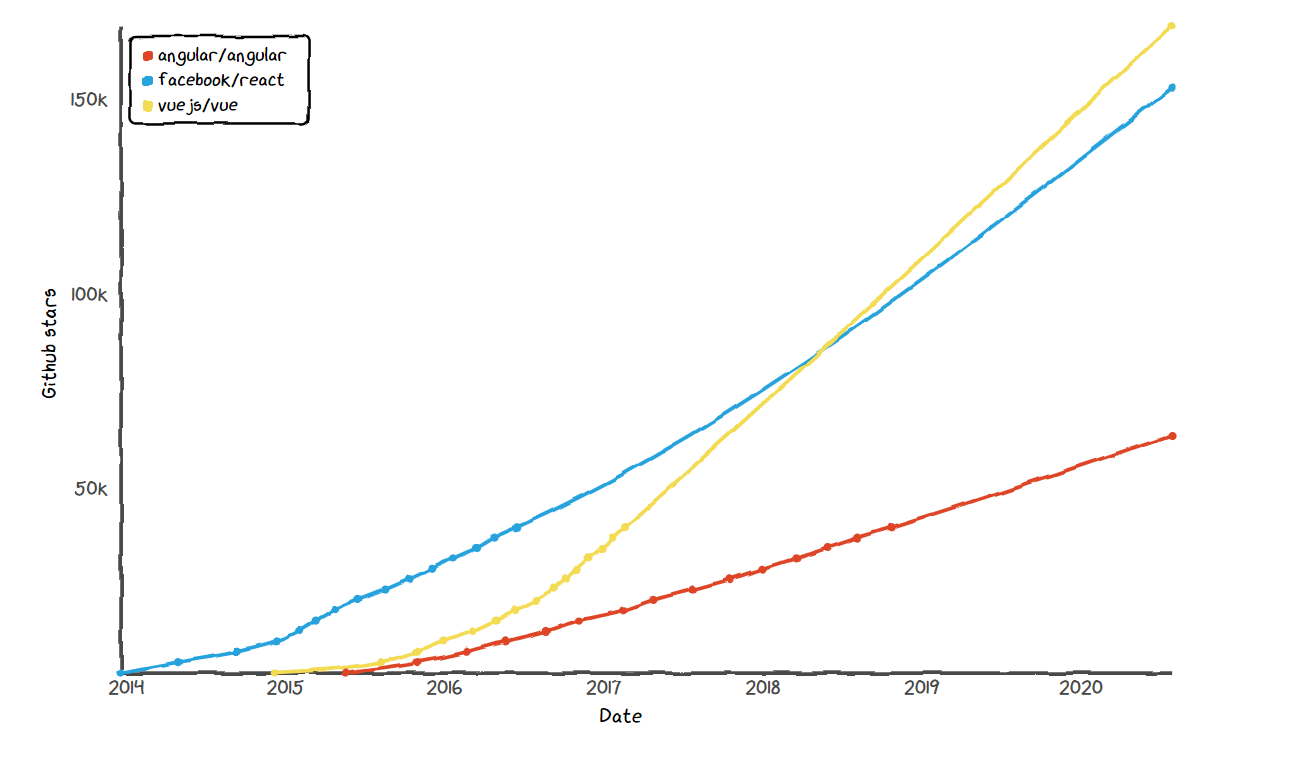
Trends in Google Search
Below is the report chart of 12 months and 6 months google trends representing Angular vs React vs Vue performance
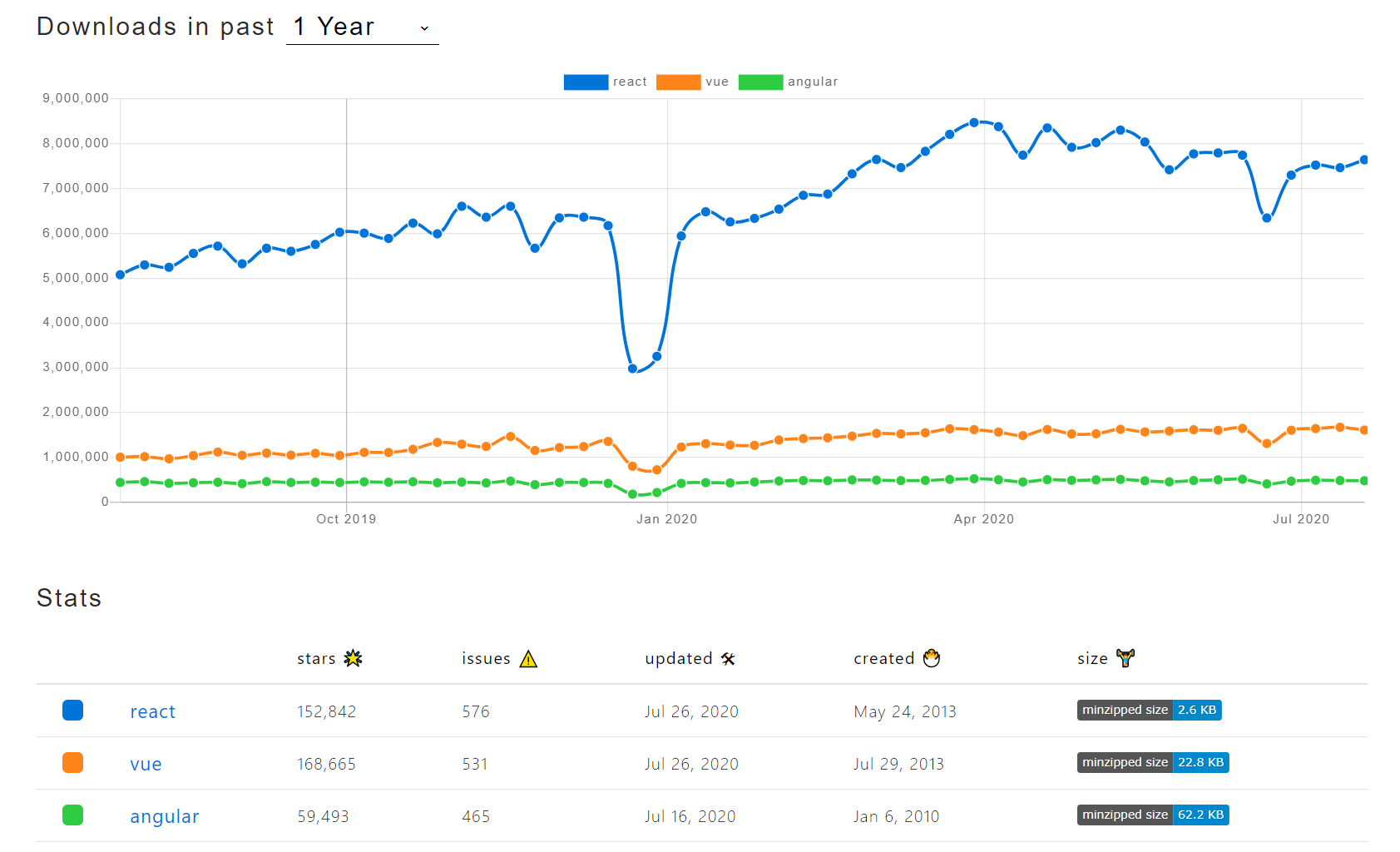
Trends in NPM Download
Pros and Cons of Angular
Every framework comes with pros and cons giving a better option to choose for the web development purpose. Web development service providers use the right framework that has good pros, then cons for development.
Pros of Angular:
- Angular is created to be used alongside with Typescript and offers good support.
- Angular language service allows intelligence and autocompletes inside of component external HTML files
- It helps in detailed documentation allowing all necessary information for the individual developer without asking another developer.
- It has a one-way data binding feature enabling singular behaviour for app development. Thus minimizing the risk of possible errors.
- Structure and architecture specifically created for some better project scalability.
Cons of Angular:
- Angular features different structure like Injectable, components, pipes and others, making it harder to learn. So if you choose between Angular vs React vs Vue easy to learn, then Angular is quite difficult.
- Offers slow performance compared to the other two frameworks. Furthermore, it can be easily tackled by utilizing so-called “Change Detection Strategy” helping to control the render process.
Pros and Cons of React
Pros of React:
- One of the benefits of using React framework is easy to learn and simple design. Developers use React JSX for template creation and highly detailed documentation.
- Developers do not have to spend time on framework-specific code, but on writing modern JavaScript.
- React is faster compared to Angular and Vue, thanks to Virtual DOM implementation.
- The “create React app,” allows developers to develop first-class Progressive Web App (PWA).
- It comes with Redux, a popular framework for managing application state in React.
- React helps in implementing Functional Programming (FP) concepts for building highly reusable code.
Cons of React:
- React community is divided on the best way to write CSS, splitting between traditional stylesheets and CSS-in-JS.
- React is moving from Class-based components, resulting as the barrier for developers who are comfortable with Object-Oriented Programming (OOP)
Pros and Cons of Vue
Pros of Vue:
- Vue is empowered by HTML, has many similar characteristics with Angular, and can help to optimize HTML blocks handling.
- It has detailed documentation fastening up the learning curve for developers and saving their time in developing the app.
- Vue users can enjoy adaptability features to switch from one framework to another framework. This is because of the similarity with Angular and React in design.
- Developers can use Vue for building both single-page applications and difficult web interface in apps. The best thing is the framework allows the developer to integrate smaller interactive parts into existing infrastructure.
Cons of Vue:
- Since it does not have a strong brand backup, the market share is small compared to React and Angular. This also defines the knowledge in the framework is in the beginning phase.
- In many cases, the developer may face issues during integrating huge projects and may get no solutions for the same.
Angular vs React vs Vue – Top Users
 Top companies globally use high-end JavaScript to develop products. In fact, reputed software development services and app development companies use JavaScript frameworks heavily.
Top companies globally use high-end JavaScript to develop products. In fact, reputed software development services and app development companies use JavaScript frameworks heavily.
Angular:
- Developed by Google, Angular is used in Google AdWords applications.
- Guardian uses Angular in its online version of the newspaper
- Weather.com uses Angular for its weather-reporting site.
React:
- React is the product by Facebook for its ad campaigns and other products
- Twitter used React for creating its site
- Facebook owned WhatsApp used React for the development
- Facebook Owned Instagram used React for the development
Vue:
- 9Gag, the social networking site uses for Vue for its trending content
- GitLab, repository manager allows the development team to develop code.
Flexibility
When it comes to using JavaScript Framework, flexibility matters the most. Let us check, which of the three Angular, React and Vue has better flexibility-
Angular:
Angular is considered as the best framework when it comes to flexibility, offers to route, and templates. As a developer, you do not have to move to other tools for application development. You do not have to select routing libraries and you can start the coding process with the help of Angular package.
React:
Compared to Angular, React does not provide lot in the official React library. React offers liberty to choose programming tools as per the development choice. React also offers routing to integrate with the JavaScript framework.
Vue:
Vue ecosystem in its website offers lot to its developers. There are some add ons for the developers to get into the routing purpose.
Angular vs React vs Vue – Community Support

Angular:
Introduced by Google, Angular is used by many top companies, including the developer itself for Google AdWords application. This adds to the authenticity of the Angular providing strong community support after its launch.
React:
Developed by Facebook, React is designed to support its ad campaigns and coding. Developers are now working hard to bring improvement in the framework. There has been constantly growing reliability.
Vue:
As mentioned, Vue isn’t backed by top companies, resulting in less popularity. However, the framework received good popularity in the open source community.
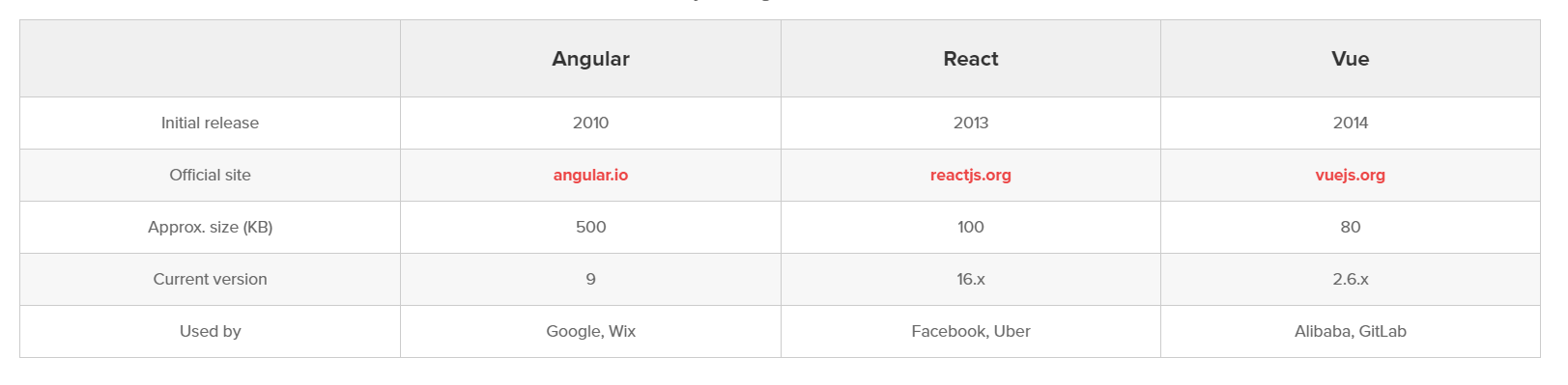
Angular vs React vs Vue – Framework Size

Angular:
Angular size 500 kb size and has a lot to offer to its developers from templates for testing utilities. This needs more space making it the big size framework. So if you have a light-weight application, Angular isn’t for you.
React:
With 100 kb size, React is suitable for lightweight applications. React isn’t big as Angular and is why it needs support from other libraries for tasks like routing.
Vue:
It carries 80 kb size and is the smallest one compared to other frameworks. If you are developing lightweight applications, you will require a library that is smaller than Vue.
Angular vs React vs Vue – Learning Curve
The learning curve is basically the ability of the user to write codes in particular programming. However, when it comes to comparing the learning curve among the three, Angular is a bit difficult one.
Vue and React doesn’t require to hire web developers proficient in typescript. Among the two, Vue is considered as developer-friendly.
Conclusion – Angular vs React vs Vue : Who wins?
There are two things to consider as a part of the conclusion-
- Compared to Angular, React and Vue offers better flexibility. If we do the Angular vs React vs Vue a 2021 comparison, then the other two are the best.
- For light-weight applications, Vue and React is considered better than Angular
As a developer, you need to do some good research and comparison to get the best result while developing the site. If you are looking for a reliable tech company that develop software and apps using the above three JavaScript Framework, then CodeTez Technologies is the right one to partner with. Connect to request a quote and partner with the leading software development company in Chennai, India.
 seolounge
seolounge